
Das Anfreunden mit Kaltura gestaltet sich trotz gutem Willen nicht immer ganz einfach. Immer wieder tauchen Situationen auf, wo man sich die alte SWITCHtube Plattform zurückwünscht. So geschehen beim Versuch, Kaltura Videos in den H5P Videoplayer einzubetten. Mit dem Link, der unter Teilen zur Verfügung steht, funktioniert dies – wen wundert’s – leider nicht.
H5P verlangt eine direkte URL zur mp4-Videodatei und diese ist nicht einfach ausfindig zu machen. Im Quellcode taucht die URL auf jeden Fall nicht auf, sie kann aber mit Hilfe einer Firefox-Extension und etwas Kosmetik an der Adresse eruiert werden.
Und so funktioniert es:
- Öffne Firefox und installiere unter Extras –> Add-Ons und Themes den Video Download Helper. Nach der Aktivierung sollte das Icon auf der Symbolleiste von Firefox angezeigt werden.
- Logge dich auf der Kaltura-Plattform ein und rufe das Video auf, das du im H5P-Videoplayer einbetten möchtest.
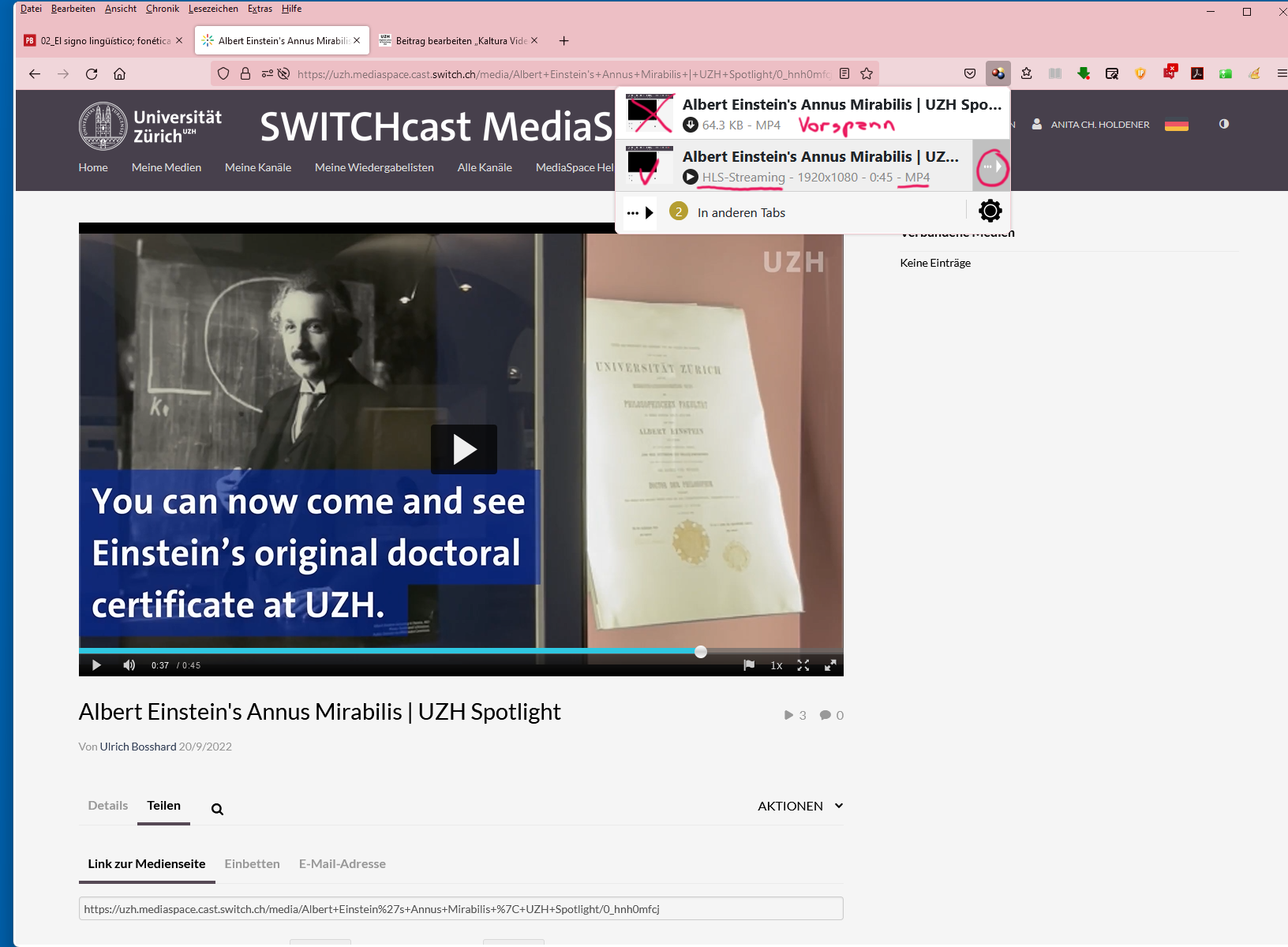
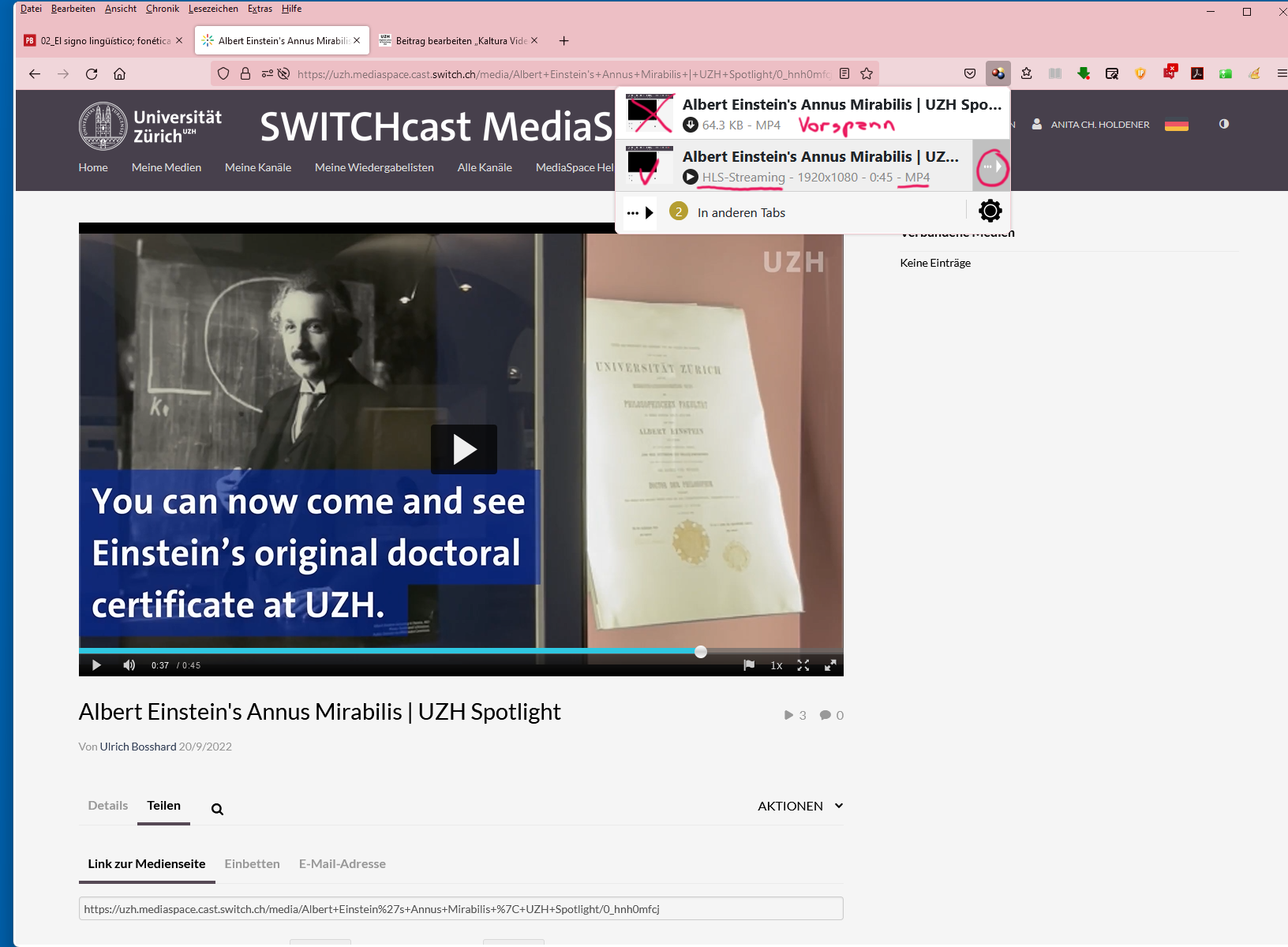
- Spiele das Video ab und klicke auf das Icon des Video Download Helpers. Es werden nun die erkannten Videofiles angezeigt. Ist ein Intro der Hochschule dem Video vorgeschaltet, dann ist dieses in der Liste auch sichtbar. Dieser Link zeigt bereits die korrekte Syntax der URL an, nützt uns aber nichts, da es sich nur um den Vorspann handelt.
Interessieren tun wir uns für den Stream, der die ganze Videodatei enthält.

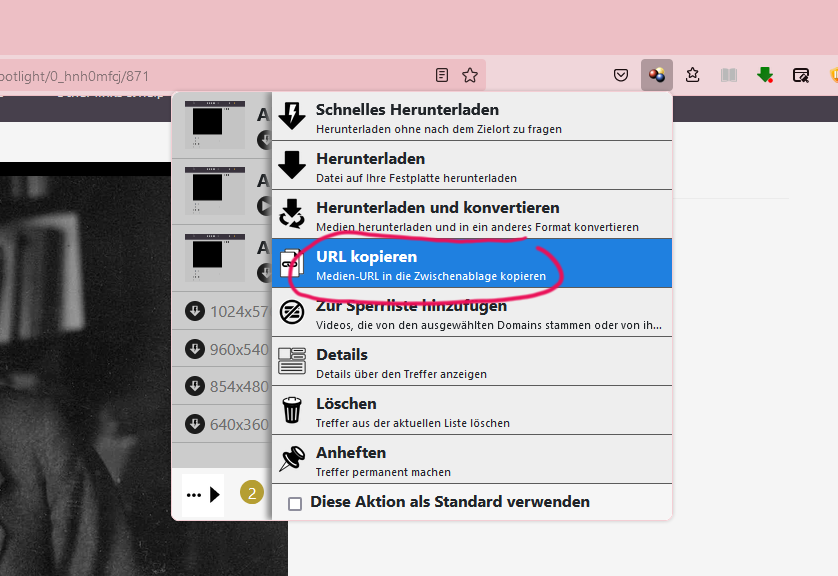
- Klicke rechts beim Stream auf den Pfeil, um das Untermenu anzuzeigen. Wähle URL kopieren.

Du erhälst dann eine URL die folgendermassen aussieht:
https://dgtao5m4xh9pl.cloudfront.net/hls/p/106/sp/10600/serveFlavor/entryId/0_hnh0mfcj/v/2/ev/6/flavorId/0_xhqx7kz3/name/a.mp4/index.m3u8 - Nun braucht es noch etwas Kosmetik, da die korrekte URL mit .mp4 enden muss und weil wir uns nicht für die Streamingadresse von Kaltura sondern für die File-Adresse des Servers von SWITCH interessieren.
https://dgtao5m4xh9pl.cloudfront.net/hls/p/106/sp/10600/serveFlavor/entryId/0_hnh0mfcj/v/2/ev/6/flavorId/0_xhqx7kz3/name/a.mp4/index.m3u8
Der hintere durchgestrichene Teil kann vollständig gelöscht werden. Der vordere Teil muss nun mit folgender Adresse ersetzt werden:
https://api.cast.switch.ch/ - Somit erhalten wir die korrekte URL, deren Syntax folgendermassen aussieht: https://api.cast.switch.ch/p/106/sp/10600/serveFlavor/entryId/0_hnh0mfcj/v/2/ev/6/flavorId/0_xhqx7kz3/name/a.mp4
Diese URL kann nun in das H5P-Videoelement eingefügt werden.